টেকনোলজির এই যুগে আমরা প্রায় প্রত্যেকেই কম বেশি কোন না কোন ব্লগ বা নিউজ পোর্টাল ফলো করি। তাছাড়া, ফেইসবুক, রেডডিটের মত বিভিন্ন সোশ্যাল নেটওয়ার্কিং সাইট থেকে শুরু করে কোন না কোনভাবে আমরা প্রত্যেকেই কিন্তু বিভিন্ন ওয়েব সাইট বা ওয়েব অ্যাপের সাথে জড়িত। আর এই অভিজ্ঞতা থেকেই আমরা কিন্তু একটা ব্যাপার সহজেই বুঝতে পারি যে, একটা ওয়েব সাইটের ইউএক্স ভাল না হলে আমাদের নিজেদেরই সেই ওয়েবসাইটে আর দ্বিতীয়বার যেতে ইচ্ছা করে না। আর এজন্যই ওয়েব ডিজাইনারদের জন্য ইউএক্স টিপস নিয়ে আজকের এই পোস্ট। যারা ওয়েব ডিজাইন করেন তাদের জন্য এই ৫টি গুরুত্বপূর্ণ ইউএক্স টিপস বেশ কাজে দেবে।
এখন প্রথম প্রশ্ন হল ইউএক্স কি? আমাদের অনেকেই নিশ্চয়ই ব্যাপারটা জানি, তবুও যারা মাত্রই ওয়েব ডিজাইন শুরু করেছেন, তাদের কেউ যদি না জেনে থাকেন বা নন টেকনিক্যাল কেউ যদি এই আর্টিকেলটা পড়ে থাকেন, তাদের জন্য বলছি, ইউএক্স এর পূর্ণরূপ হল ইউজার এক্সপেরিয়ান্স। অর্থাৎ, আপনার ওয়েবসাইট ভিজিট করে আপনার ওয়েবসাইটের ডিজাইন, কন্টেন্ট সবকিছুর ব্যাপারে আপনার ওয়েবসাইটের ভিজিটরের যে অভিজ্ঞতা হবে তাকেই আমরা ইউএক্স বলে থাকি।
এক নজরে দেখে নিন যা আছে এই লেখায়-
ওয়েব ডিজাইনারদের জন্য ইউএক্স টিপস
সুতরাং এতটুকু তো খুব সহজেই বোঝা যাচ্ছে, আপনার ওয়েবসাইটে হয়তো একটা বই ডাউনলোড করতে এসে ইউজার যদি ডাউনলোড বাটনটাই খুঁজে না পান। অথবা আপনার ওয়েবসাইটের চেয়ে অন্য ওয়েবসাইটের ডাউনলোড পদ্ধতি যদি সহজ বা কম কনফিউজিং হয়, তাহলে আপনার ওয়েবসাইটের কন্টেন্ট সমৃদ্ধ হওয়ার পরেও কিন্তু ইউজাররা অন্য ওয়েবসাইটে মুভ করতেই পারেন। এজন্যই চলুন জেনে নেই ৫টি গুরুত্বপূর্ণ ইউএক্স টিপস সম্পর্কে।
১) ডিজাইন প্ল্যান করুন ইউজারের কথা চিন্তা করেঃ
স্টিভ ক্রুগ, তার Don’t Make me Think (চাইলে ডাউনলোড করতে পারেন এই লিংক থেকে) বইতে বলেছেন, “আপনার ইউজারের যদি আপনার ডিজাইন বুঝতে অসুবিধা হয়, তাহলে তার অর্থ এটা না যে আপনার ইউজার আনস্মার্ট। এর অর্থ আপনি আনস্মার্ট।“
সত্যিকথা বলতে প্রায়ই আমরা কোন ওয়েবসাইটে কি কি কন্টেন্ট ছিল সেটা মনে না রাখতে পারলেও, এটা ঠিকই মনে রাখি যে কোন ওয়েবসাইটে গেলে অ্যাডের চোটে মূল ডাউনলোড বাটনই খুঁজে পাওয়া যায় না। আর কোনটাতে খুব সহজেই খুঁজে পাওয়া যায়।
অথবা, কোন ওয়েবসাইটটা যথেষ্ট দৃষ্টি নন্দন আর কোনটি নয়। তাই, নিয়মিত ইউজার পেতে চাইলে অবশ্যই আপনার ওয়েবসাইট ডিজাইনের সময় কন্টেন্ট, টাইপোগ্রাফি সবকিছু মিলিয়ে, সর্বপ্রথম যে ব্যাপারটা মাথায় রাখবেন, সেটা হল ইউজার এক্সপেরিয়ান্সের কথা।
২) পরিচ্ছন্নতা এবং সিম্পলিসিটিঃ
ইউজাররা সব সময়েই পরিষ্কার আর সিম্পল ওয়েবসাইট পছন্দ করেন। অনেক বেশি জাঁকজমকপূর্ণ ওয়েবসাইট একদিক দিয়ে যেমন ওয়েবসাইটের লোডিং টাইম বাড়িয়ে দেয়, অন্য দিক দিয়ে তেমন ইউজারদেরকে কনফিউজও করে ফেলে।
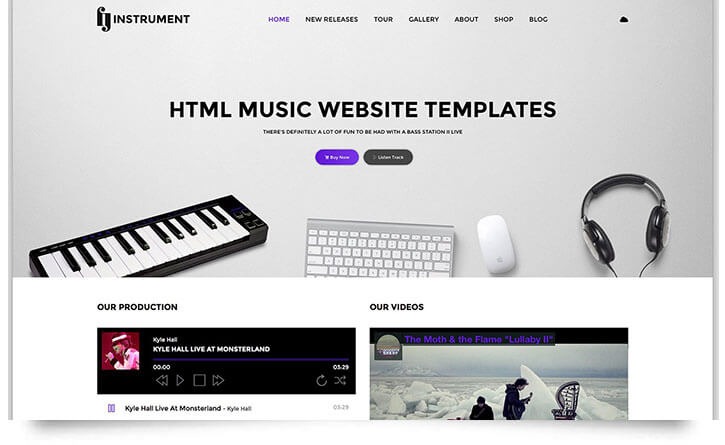
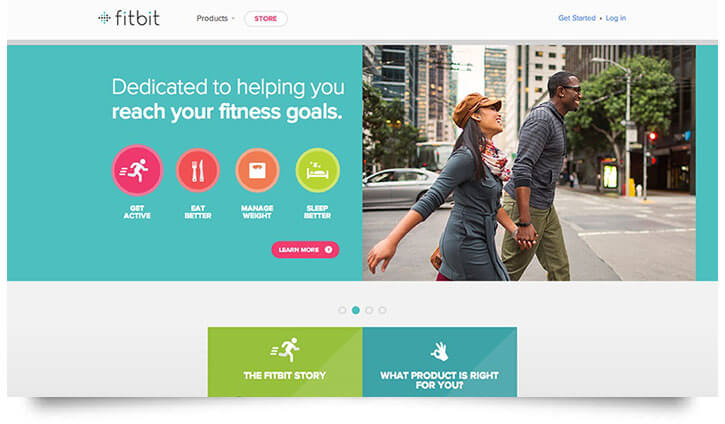
মডার্ণ যে কোন ভাল ওয়েবসাইট দেখলেই দেখতে পারবেন সিম্পলের মধ্যে খুব সুন্দর ডিজাইন করা। ঠিক যতটুকু কন্টেন্ট শো না করলেই নয়, ততটুকুই শো করা। আর যতটা সম্ভব গুঁছিয়ে শো করার ব্যাপারগুলো আধুনিক ওয়েবসাইটগুলোর খুবই গুরুত্বপূর্ণ বৈশিষ্ট। ওয়েব ডিজাইনিং-এর সময় এই ব্যাপারগুলো অবশ্যই খেয়াল করা উচিত।

৩) ওয়েবসাইট পড়া হয় না বরং স্ক্যান করা হয়ঃ
এটা খুব কমন একটা ব্যাপার, আমরা খুব বেশি লেখা সাধারণত পড়তে চাই না। অনেক সময়েই দেখা যায়, ব্লগের পুরো লেখাটা না পড়ে শুধু পয়েন্টগুলো পড়ে চলে আসি আমরা। এমনকি, কোন ওয়েবসাইটে ঢুকে ইন্সট্রাকশন না পড়ে বরং ছবি বা বাটন দেখেই বুঝে ফেলার চেষ্টা করি যে কি করতে হবে।
একটা ওয়েবসাইটের প্রতিটা শব্দ লাইন বাই লাইন পড়ার সময় ইউজারের খুব কমই থাকে। আর মানব মস্তিষ্ক পড়ার ফলে সৃষ্টি হওয়া অতিরিক্ত চাপও নিতে চায় না। বরং, এক দৃষ্টিতে যতটা ইনফরমেশন পাওয়া সম্ভব সেটাই নেয়ার চেষ্টা করে।
আর এজন্যই, ওয়েব কন্টেন্ট লেখা দিয়ে ভর্তি না করে, ছবি ব্যবহার করা উচিত। বা লেখা ব্যবহার করলেও, পয়েন্ট পয়েন্ট করে লেখা উচিত। যাতে করে ইউজারের পড়তে সুবিধা হয়।
৪) কমন ডিজাইন বনাম ক্রিয়েটিভিটিঃ
ওয়েবডিজাইনিং-এর কিছু কমন ডিজাইন প্যাটার্ন আছে। যেমন, ডাউনলোডের জন্য নির্দিষ্ট টাইপের আইকন আছে। সেই টাইপ বাদে যদি ক্রিয়েটিভিটি দেখাতে গিয়ে এমন অন্য কোন ধরণের আইকন আপনি ব্যবহার করেন, যার সাথে আপনার ইউজাররা পরিচিত নন, তাহলে সেই ব্যাপারটা মোটেও ইউজারদের জন্য সুখকর হবে না।
আবার যেমনঃ উপর থেকে নিচ পর্যন্ত তিনটা সমান্তরাল দাগ দিয়ে আমরা মেন্যু আইকন বুঝাই। এখন যদি এমন আইকন ব্যবহার করে একটা তারকাকৃতির আইকন ব্যবহার করেন মেন্যু বুঝাতে, ইউজারের তাহলে সেটা বুঝতে অতিরিক্ত স্ট্রেস নিতে হবে। যেটা আপনার ওয়েবসাইটের ব্যাপারে আপনার ইউজারের মনে নেগেটিভ ইম্প্যাক্ট ফেলবে।
![]()
এই জন্য যেই ডিজাইন প্যাটার্নগুলো ইতোমধ্যেই সর্বজনস্বীকৃত, এই ডিজাইন প্যাটার্নগুলোর ব্যাপারে ক্রিয়েটিভিটি দেখাতে যাওয়াটা আপনার ইউজারদের এক্সপেরিয়ান্স ভাল করবে, এমন চিন্তা করতে যাওয়াটা ভুল হবে।
৫) ভিজ্যুয়াল হাইরারকিঃ
ভিজ্যুয়াল হাইরারকি বলতে বুঝায়, যেই জিনিসগুলো বেশি ইম্পরটেন্ট সেগুলো হাইলাইট করা। হাইলাইট করার ব্যাপারটা অসংখ্যভাবে করা সম্ভব। কোন এনিমেশন দিয়ে হাইলাইট করা যেতে পারে, বা কোন আলাদা ফন্ট বা আলাদা রঙ ব্যবহার করেও একটা কনটেন্টকে হাইলাইট করা যেতে পারে।
তবে সবচেয়ে বেশি পরিচিত এবং ইফেক্টিভ হাইলাইট করার পদ্ধতি হল, যে কন্টেন্টটা হাইলাইট করতে চান, তার আকার অন্যান্য কন্টেন্টের আকারের চেয়ে তুলনামূলক বড় রাখা। দেখবেন, অনেক ওয়েবসাইটে মূল যে ডাউনলোড বাটনটা থাকে, সেটা আকারে কিছুটা বড় রাখা হয় যাতে সহজেই চোখে পড়ে। আবার অনেক ওয়েবসাইট যারা তাদের মোটোকে হাইলাইট করতে চায়, তারা অনেক সময় মোটোটা ওয়েবসাইটে একটু বড় ফন্টে ব্যবহার করে।

তবে বড় সাইজই যে হইতে হবে, এমন কোন কথা নাই। যে কোনভাবে হাইলাইট করলেই হবে। তবে, এটা খেয়াল রাখতে হবে যে, আপনার গুরুত্বপূর্ণ বার্তাটা যেন স্ক্যান করার সময়ও ইউজারের চোখে পৌঁছে।
যাই হোক, এই ছিল ওয়েব ডিজাইনারদের জন্য ইউএক্স টিপস নিয়ে আজকের আলোচনা। আপনার কোন জিজ্ঞাসা বা দ্বিমত বা অন্যকোন টিপস দেয়ার থাকলে, কমেন্ট বক্সে শেয়ার করতে পারেন। আর পোস্টটা শেয়ার করে আপনার বন্ধুদেরকে টিপসগুলোর ব্যাপারে জানাতে ভুলবেন না।
Leave a Reply