একজন ভাল ওয়েব ডিজাইনার হতে চাইলে শুধুমাত্র এইচটিএমএল, সিএসএস বা বিভিন্ন ফ্রেমওয়ার্ক বা অন্যান্য ওয়েব ডিজাইনিং টুল সম্পর্কে জানলেই চলবে না। একজন ভাল ডিজাইনার হিসেবে ওয়েব ডিজাইনিং-এর সময় আপনাকে অনেক কিছু মাথায়ও রাখতে হবে। আর এর মধ্যে ইমেজ অপটিমাইজেশন হল একটি গুরুত্বপূর্ণ বিষয়। তাই আজ থাকল, ওয়েব ডিজাইনারদের জন্য ১০টি ইমেজ অপটিমাইজেশন টিপস্ যা গ্রাফিক্স ডিজাইনারসহ অন্যান্যদেরও কাজে লাগবে।
শুধুমাত্র দেখতে সুন্দর হলেই একটা থিম বা টেমপ্লেটের ডিজাইনকে সুন্দর বলা যায় না। এর লোডিং টাইমও অবশ্যই কম হতে হবে। অনেকেই হয়তো জেনে থাকবেন, বিবিসি নিউজের একটি জরিপ মতে কোন ওয়েব পেইজ লোড হতে গড়ে ৩ সেকেন্ডের বেশি সময় লাগলে ৫০% এর বেশি ইউজার বিরক্ত বোধ করেন। আর ইমেজ অপটিমাইজেশন করাটা ইউজারদের আপনার পেইজের উপর এই বিরক্ত হওয়া থেকে আপনাকে বাঁচাতে পারে।
ইমেজ অপটিমাইজেশন টিপস্
প্রথম কথা হল ইমেজ অপটিমাইজেশন বলতে কি বুঝায়? সহজ বাংলায় বলতে গেলে, ইমেজ অপটিমাইজেশন হল, কোন একটা ইমেজের কোয়ালিটি একটুও কন্সিডার না করে এর ফাইল সাইজ সর্বোচ্চ যতটুকু ছোট করা যায় তা করা। আর ইমেজের জন্য সঠিক টাইটেল বা অল্টার টেক্সট এড করাও ইমেজ অপটিমাইজেশনের পার্ট। আর এইজন্যই ইমেজ অপ্টিমাইজেশনকে অনেক সময় ইমেজ এসইও-ও বলা হয়।
আপনারা যারা আমার মত এই ওয়েবসাইটে লিখছেন, তাদের সবাই এই ভিডিও টিউটোরিয়াল দেখে ইতিমধ্যেই ইমেজ অপটিমাইজেশন সম্পর্কে প্রাথমিক ধারণা পেয়েছেন। যাই হোক, এই আর্টিকেলে ইমেজ অপটিমাইজেশন সম্পর্কে আমি আরো বিশদ আলোচনা করবো যা আপনাকে এ সম্পর্কে আরো দক্ষ করে তুলবে।
১. প্লেইন টেক্সটে সঠিক নামকরণঃ
আপনি চাইলেই আপনার মোবাইল বা ক্যামেরায় তোলা ছবিটার ডিফল্ট নামেই আপলোড করে দিতে পারেন আপনার ওয়েবসাইটে। কিন্তু, যদি ইমেজ অপটিমাইজেশন তথা ইমেজ এসইও এর কথা চিন্তা করেন, তাহলে অবশ্যই একটা সামঞ্জস্যপূর্ণ কী-ওয়ার্ড ব্যবহার করে এর নামকরণ করা উচিত। কারণ, এসইও সম্পর্কে একটু লেখা পড়া করলেই জানতে পারবেন, সার্চ ইঞ্জিনগুলো শুধু আপনার আর্টিকেলের টেক্সটেই কী-ওয়ার্ড খোঁজে না, বরং ইমেজের ভেতরেও কী-ওয়ার্ড খোঁজে। তাই, অবশ্যই যদি চান আপনার ওয়েব সাইট বা আর্টিকেল সার্চ ইঞ্জিনের রেজাল্টের উপরের দিকে দেখাক, তাহলে এটুকু কষ্ট করতেই হবে। আপনাদের বোঝার জন্য একটা ছোট্ট উদাহরণ দেই। নিচের ফোর্ড গাড়িটির ছবি দেখুন।

মনে করুন, আপনার ক্যামেরা বা মোবাইলটি গাড়িটির নাম সেইভ করেছে DCIM_110120xx নামে। কিন্তু, আপনার ওয়েবসাইটে যদি গাড়িটি বিক্রয় বা অন্য কোন কারণে গাড়িটি নিয়ে পোস্ট দিয়ে থাকেন, তাহলে এটুকু তো বুঝতেই পারছেন কোন ইউজার গুগোলে DCIM_1100120xx নামে ফোর্ড গাড়িটি সার্চ দিবে না। তাই, সে যাতে গাড়িটি খুঁজতে গিয়ে গুগোলে ফোর্ড লিখে সার্চ দিয়ে আপনার পোস্ট বা পেইজটিই পায়, তার জন্য আপনি ছবিটির টাইটেল সেট করতে পারেন 2012-Ford-Mustang-LX-Red.jpg বা Ford-Mustang-LX-Red-2012.jpg নামে।
২. সঠিক অল্টার টেক্সট পছন্দ করাঃ
অল্টার টেক্সট হল, যখন আপনার স্লো ইন্টারনেট কানেকশন, ব্রাউজার সেটিংস বা অন্য কোন কারণে আপনার ব্রাউজার কোন ইমেজ লোড করতে ব্যর্থ হয় তখন ওই ইমেজের জায়গায় ইমেজের রিপ্লেসমেন্ট হিসেবে যে টেক্সটটি প্রদর্শন করে তা-ই হল অল্টার টেক্সট। সঠিক অল্টার টেক্সট আপনার সাইটে এক্সট্রা এসইও ভ্যালু অ্যাড করবে। আপনার ই-কমার্স সাইটের প্রোডাক্ট যদি গুগোল ইমেজে বা সার্চ রেজাল্টের উপরের দিকে আনতে চান, তাহলে সঠিক অল্টার টেক্সট আপনার ইমেজের জন্য সিলেক্ট করাটা বাঞ্ছনীয়। অথবা এমনিতেও আপনার পোস্টটি যদি সার্চ রেজাল্টের উপরের দিকে আনতে চান, তার জন্যও এই অল্টার টেক্সটের ব্যাপারটি গুরুত্বপূর্ণ।
আগের ফোর্ডের ছবিটার উদাহরণ নিয়েই আলোচনা করি। ফোর্ড মাসট্যাং গাড়িটির ছবিটি যদি 2012-Ford-Mustang-LX-Red.jpg বা Ford-Mustang-LX-Red-2012.jpg নামে সেইভ করে থাকেন, তাহলে এর অল্টার টেক্সট দিতে পারেন 2012 Ford Mustang LX Red. অর্থাৎ, হাইফেন বা আন্ডারস্কোরটা উঠিয়ে দিলে যেই নামটি হয় সেইটি। তবে, হ্যাঁ অল্টার টেক্সটের ক্ষেত্রে আরেকটা ব্যাপার মনে রাখবেন, আপনার ওয়েব সাইটের ডেকোরেটিভ ইমেজে অল্টার অ্যাট্রিবিউট অ্যাড করবেন না। এতে সার্চ ইঞ্জিন আপনাকে ওভার অপটিমাইজেশনের জন্য পেনাল্টি করতে পারে। ডেকোরেটিভ ইমেজ কি, সেটা একটু পরেই আমরা আলোচনা করব।
৩. প্রোডাক্টের ইমেজ ডাইমেনশন এবং অ্যাঙ্গেলঃ
আপনি যদি কোন প্রোডাক্ট সেল করতে চান, তাহলে অবশ্যই প্রোডাক্টটির আলাদা আলাদা অ্যাঙ্গেলের ছবি আপনার ইউজারকে দেখানো উচিত। এতে ইউজার প্রোডাক্টটি সম্পর্কে বেটার আইডিয়া পাবেন যা আপনার সাইটের জন্য একটা প্লাস পয়েন্ট হবে। আবার খুব বেশি ছবি যদি দেখান তাহলে আপনার সাইটের উপর লোড পড়ে যাবে বেশি। তাই, বিভিন্ন আর্টিকেল পড়ে বা সার্ভে করে আপনার ইউজাররা কোন অ্যাঙ্গেলগুলো বেশি দেখছে, তা যাচাই করে শুধুমাত্র নির্দিষ্ট ৩-৪টি অ্যাঙ্গেলের ছবি রাখতে পারেন আপনার সাইটে।
আর অবশ্যই আপনার সাইটের অন্যান্য কন্টেন্টগুলোর কথা মাথায় রেখে ছবির ডাইমেনশন সেট করবেন। যেমন দেখবেন টেক ট্রেইনি তাদের ছবিগুলোর উইডথ ৭২৫ পিক্সেল হবে, এটা ফিক্স করে দিয়েছে। আর অবশ্যই খুব বড় ডাইমেনশনের ছবি আপলোড করবেন না। কারণ, এতে আপনার পেইজের উপর লোড বেড়ে যাবে।
৪. ইমেজের ফাইল সাইজ কমানোঃ
আপনার ইমেজের ফাইল সাইজ কমানোটা অবশ্যই খুব জরুরি। কারণ, আমরা এর মধ্যেই বলেছি, কোন পেইজ লোড হতে ৩ সেকেন্ডের বেশি দেরি হলে ৫০% ইউজারই বিরক্ত বোধ করেন। আর গুগোল কিন্তু, সার্চ রেজাল্ট প্রদর্শন করার সময় আপনার পেইজটি লোড হতে কতক্ষন সময় নিচ্ছে তাও হিসেব করে। তাই, ফাইল সাইজ কমানোটা খুবই গুরুত্বপূর্ণ।
ফাইল সাইজ কমাতে আপনি ফটোশপ ব্যবহার করে ম্যানুয়ালি কমিয়ে নিতে পারেন এই টিউটোরিয়ালটা দেখে। অথবা নেটে প্রচুর অনলাইন টুল আছে যেমন টাইনি পিএনজি, শপিফাই ইমেজ রিসাইজার ইত্যাদি, সেগুলো ব্যবহার করেও কিন্তু আপনি ইমেজের ফাইল সাইজটা কমিয়ে নিতে পারেন, কোন প্রকার কোয়ালিটি লস না করেই।
৫. সঠিক ফাইল টাইপ নির্বাচনঃ
সাধারণত আমরা পিএনজি, জেপিইজি বা জিআইএফ ফরম্যাটের ইমেজ ফাইলই ব্যবহার করে থাকি ওয়েব সাইটের জন্য। কিন্তু, যদি স্টিল পিকচার হয় তাহলে জিআইএফ ফাইল কখনোই ব্যবহার করা উচিত নয়। সাধারণত জিআইএফ ফাইলগুলোর সাইজ পিএনজি ফাইলগুলোর চেয়ে প্রায় ১৫% বড় হয়। পিএনজি ফাইলের সবচেয়ে বড় সুবিধা হল বার বার রিসেইভ করলে পিএনজি ফাইলের কোয়ালিটি লস হয় না। কিন্তু বার বার রিসেইভে জেপিইজি ফাইলের কোয়ালিটি ধীরে ধীরে খারাপ হয়ে যায়।
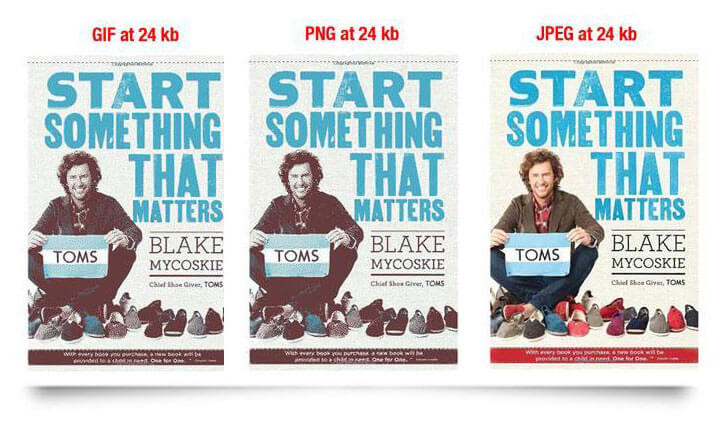
তবে, সাধারণত আমরা আমাদের ওয়েবসাইটে যেই ইমেজগুলো ব্যবহার করি, তা বার বার রিসেভ করার প্রয়োজন পড়ে না। তাই, এই ধরণের ক্ষেত্রে জেপিইজি ফাইল ব্যবহার করাই সবচেয়ে ভাল। কারণ, সেইম ফাইল সাইজে রিসেইভ না করলে জেপিইজি টাইপ ফাইল পিএনজি টাইপের ফাইলের চেয়ে বেটার ইমেজ কোয়ালিটি দেয়। নিচের ছবিটা থেকে এই ব্যাপারটা খুব সহজেই বুঝতে পারবেন।

এই ছবিটায় একই ছবিকে তিনটি আলাদা ফরম্যাটে নিয়ে আবার কম্প্রেশন করে সেইম সাইজে নিয়ে আসা হয়েছে। এই ছবিটা থেকে আপনি নিজেই বুঝতে পারছেন যে, সেইম সাইজের জেপিইজি ফরম্যাটের ছবি অন্যান্য ফরম্যাটের ছবিগুলোর চেয়ে অনেক বেশি ক্লিয়ার হয়।
৬. থাম্বনেইল ইমেজের ব্যাপারে সতর্ক হওয়াঃ
একটা সাইট সুন্দর করতে থাম্বনেইল ইমেজগুলো খুবই গুরুত্বপূর্ণ। কিন্তু, এদেরকে সাইলেন্ট কিলার বলা হয়। কারণ, থাম্বনেইল ইমেজগুলো সাধারণত এক পেইজে অনেকগুলো করে থাকে। ফলে, যথাযথ অপ্টিমাইজেশন করা না গেলে ইমেজগুলো সাইটের লোডিং টাইম বাড়িয়ে দিতে পারে অনেক গুন।
তাই সামান্য কোয়ালিটি কন্সিডার করে হলেও থাম্বনেইল ইমেজের সাইজের ব্যাপারে সচেতন হওয়া উচিত। না হলে এই দেখতে ছোট আকারের ইমেজগুলোই আপনার সাইটের ভিউয়ারগুলোকে আপনার সাইট ত্যাগে বাধ্য করবে।

৭. ইমেজ সাইট ম্যাপ ব্যবহার করুনঃ
যদি আপনার ওয়েবসাইটে আপনি জাভাস্ক্রিপ্ট বা জেকুয়েরি গ্যালারি ব্যবহার করেন বা আপনার ইউজারদের শপিং এক্সপেরিয়ান্স আরও সুন্দর করতে পপ-আপ ইমেজ বা এমন কোন “ফ্ল্যাশি” ম্যাথড ব্যবহার করেন, তাহলে অবশ্যই সাইট ম্যাপ ব্যবহার করতে ভুলবেন না।
কারণ, যেই ইমেজ সরাসরি আপনার পেইজের কোডে কল করা হবে না, গুগোল-ও কিন্তু সেই ইমেজটাকে পড়বে না। ফলে আপনার সাইটে একটা ইমেজ থাকার পরেও গুগোল সেটাকে নাই ধরে নিয়ে হয়তো আপনার সাইটটি আপনার সম্ভাবনাময় ইউজারের সামনে তুলে ধরবে না। তাই রোবট ডট টিএক্সটি ফাইলে বা গুগোলে আপনার সাইটের প্রতিটি ইমেজের সাইটম্যাপ সাবমিট করুন।
৮. ডেকোরেটিভ ইমেজ থেকে সাবধানঃ
ডেকোরেটিভ ইমেজ বলতে আমরা কি বুঝি? আপনার সাইটে প্রোডাক্ট ছাড়া বা আপনার আর্টিকেলে ব্যবহৃত ইমেজগুলো ছাড়া যদি ব্যাকগ্রাউন্ড, বাটন বা অন্য কোথাও কোন ইমেজ ব্যবহার করেন, তাহলে সেগুলোকে ডেকোরেটিভ ইমেজ বলা হয়। অর্থাৎ সোজা কথায়, আপনার সাইট ডেকোরেশনে যে ইমেজ ব্যবহার হয় তাকেই ডেকোরেটিভ ইমেজ বলে।
এই ডেকোরেটিভ ইমেজগুলো যদিও সাইটটাকে আরও সুন্দর করে তোলে, কিন্তু, এই ইমেজগুলো একই সঙ্গে সাইটের উপরে অযথা অনেক লোডও বাড়ায়। খুব সাধারণ সিএসএস বা জাভাস্ক্রিপ্ট ব্যবহার করেই কিন্তু আপনি আপনার সাইটের বাটন, ব্যাকগ্রাউন্ডকে খুব সুন্দর করে তুলতে পারেন। তাই, যদি এই ডেকোরেটিভ ইমেজগুলো এভয়েড করা সম্ভব হয়, তাহলে অবশ্যই এভয়েড করুন, অন্যথায় যথেষ্ট অপটিমাইজ করে ব্যবহার করুন।
৯. ইমেজ টেস্ট করুনঃ
আমাদের এতক্ষনের আলোচনার মূল উদ্দেশ্যই হল আপনার সাইটের লোডিং স্পীড বাড়ানো। আর সার্চ ইঞ্জিন যাতে সহজে আপনার সাইটটি খুঁজে পায় সে ব্যবস্থা করা। তবে, এর জন্য আপনার উচিত আপনার সাইটের ইমেজগুলো টেস্ট করা।
কি টেস্ট করবেন? দুইটি ব্যাপার। প্রথমত, আপনার ক্যাটাগরি পেইজে কতগুলো ইমেজ সবচেয়ে বেশি ইউজার ফ্রেন্ডলি হচ্ছে। আপনি প্রতি পেইজে যদি ৫০টি করে ইমেজ রাখেন, তাহলে আপনার ইউজারকে আপনার সবগুলো প্রোডাক্ট দেখতে কম সংখ্যক বার পেইজ চেঞ্জ করতে হবে। কিন্তু, এতে করে আপনার পেইজের লোডিং স্পীড কমে যাবে। আবার যদি কম ইমেজ রাখেন তাহলে লোডিং স্পীড বাড়বে, কিন্তু ইউজার পেইজ চেঞ্জ করতে করতে বিরক্ত হয়ে পড়বে, তাই সব ব্যাপার মাথায় রেখে, আপনাকে এমন একটা সংখ্যা নির্বাচন করতে হবে, যাতে লোডিং স্পীড আর ইউজারের বিরক্তি দুইটা ব্যাপারই ব্যালান্স হয়।
দ্বিতীয়ত, আপনার ইউজাররা কোন ধরনের ইমেজ পছন্দ করছেন বা কোন এঙ্গেলে প্রোডাক্টের ছবি পছন্দ করছেন, তা সার্ভের মাধ্যমে টেস্ট করা। এই টেস্টগুলো আপনার সাইটে ভিউয়ার বাড়াতে অবশ্যই সাহায্য করবে।
১০. সুন্দর ইমেজ নির্বাচন করাঃ
আপনার সাইটটির জন্য অবশ্যই প্রাসঙ্গিক এবং সুন্দর ইমেজ নির্বাচন করাটা একটি গুরুত্বপূর্ণ বিষয়। একটা সুন্দর ইমেজ আপনার সাইটের সৌন্দর্য বৃদ্ধি করবে বহুগুন, আর সেই সঙ্গে বৃদ্ধি করবে আপনার ইউজারদের ইউজার এক্সপেরিয়ান্সও। তাই, আপনার আর্টিকেলে অবশ্যই প্রাসঙ্গিক এবং সুন্দর ইমেজ ব্যবহার করবেন।
এই ছিল মোটামোটি ইমেজ অপটিমাইজেশন টিপস্ এর উপর আর্টিকেল। যারা ওয়েব ডিজাইন করেন, তারা অবশ্যই পরবর্তীতে যদি এই স্টেপগুলোর কোন একটিও ফলো না করে থাকতেন, তাহলে তা ফলো করবেন। আর আর্টিকেলটি শেয়ার করবেন, যাতে আপনার অন্যান্য ওয়েব ডিজাইনার বন্ধুরাও আপনার মাধ্যমে জানতে পারেন এই গুরুত্বপূর্ণ বিষয়গুলো।
Leave a Reply