ইমেজ অপটিমাইজেশনের মত ওয়েব ডিজাইনে টাইপোগ্রাফি খুবই গুরুত্বপূর্ণ একটি বিষয়। আপনার ওয়েবসাইট দেখতে কতটা সুন্দর হবে, কতটা ইউজার ফ্রেন্ডলি হবে তা অনেকাংশেই নির্ভর করে এই টাইপোগ্রাফির উপর। আর তার অন্যতম কারণ হল ওয়েবে থাকা অধিকাংশ ইনফরমেশনই টেক্সট। ছবি, অডিও বা ভিডিও কন্টেন্টের পরিমান টেক্সটের চেয়ে অনেক কম।
আর ভাল টাইপোগ্রাফি যেমন আপনার ইউজারদেরকে আপনার ওয়েব সাইটের দিকে বেশি আকৃষ্ট করবে ঠিক তেমনি খারাপ টাইপোগ্রাফি আপনার ইউজারদের উপর নেতিবাচক প্রভাব ফেলবে। তাই, ওয়েব ডিজাইনে টাইপোগ্রাফি এর এই ব্যাপারটাকে প্রাধান্য দেয়াটা খুবই গুরুত্বপূর্ণ
এক নজরে দেখে নিন যা আছে এই লেখায়-
ওয়েব ডিজাইনে টাইপোগ্রাফি
বাংলা ভাষায় বলতে গেলে, টাইপোগ্রাফি হল এমন একটি টেকনিক, যাতে করে কোন টেক্সট রিডেবল হয় এবং দেখতেও সুন্দর লাগে। আপনার ওয়েব সাইটের জন্য কোন ফন্ট সিলেক্ট করবেন, কি পরিমান লেখা প্রদর্শন করবেন, লাইন গ্যাপ কত হবে, প্রতি লাইনে কতগুলো করে ওয়ার্ড থাকবে, ফন্ট সাইজ কত হবে সবই টাইপোগ্রাফির অন্তর্ভুক্ত। তো, চলুন, আর কথা না বাড়িয়ে টিপসগুলো নিয়ে আলোচনা শুরু করি।
কম সংখ্যক ফন্ট ব্যবহার করুন
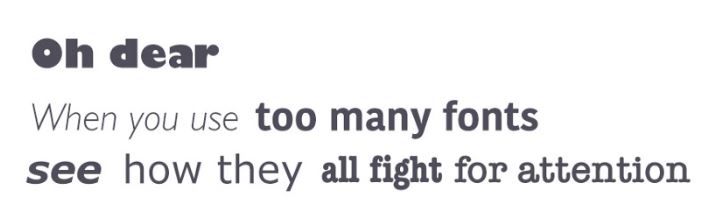
আপনার ওয়েব সাইটে খুব বেশি ফন্ট ব্যবহার করবেন না। কম সংখ্যক ফন্ট ব্যবহার করুন। কোন ওয়েব সাইটে যদি ৩টার চেয়ে বেশি ফন্টের ব্যবহার দেখা যায়, তাহলে সাধারণত ইউজাররা সাইটটিকে আনস্ট্রাকচারড মনে করেন। পারতপক্ষে, একটা বা দুইটা ফন্ট ব্যবহার করে ওয়েবসাইটটি ডিজাইন করে ফেলতে পারলে সবচেয়ে ভাল। সেক্ষেত্রে ওয়েব কন্টেন্টগুলো সিম্পল আর তুলনামূলক বেশি রিডেবল দেখায়। তবে, যাই হোক, তিনটার বেশি ফন্ট কখনোই ব্যবহার করার চেষ্টা করবেন না।

উপরের ছবিটি দেখুন, তাহলেই বুঝতে পারবেন খুব বেশি ফন্ট ব্যবহার করলে কি সমস্যা হয়। বেশি ফন্ট ব্যবহার করলে সবগুলো ফন্টই ইউজারের এটেনশন পাওয়ার চেষ্টা করতে থাকে, যা ইউজারের ব্রেইনের উপর প্রেশার ফেলে।
স্ট্যান্ডার্ড ফন্ট ব্যবহার করুন
গুগোল ওয়েব ফন্ট বা টাইপকিট থেকে আপনি অসংখ্য ফন্ট পাবেন। এগুলোর মধ্যে স্ট্যান্ডার্ড ফন্ট যেমন ওপেন সানস, হ্যালভিটিকা বা এ ধরণের স্ট্যান্ডার্ড ফন্ট ব্যবহার করুন। খুব বেশি ফ্যান্সি বা স্টাইলিশ ফন্ট ব্যবহার করা পারতপক্ষে এভয়েড করুন। কারণ, স্ট্যান্ডার্ড ফন্টগুলোর সঙ্গে ইউজাররা পরিচিত। এগুলো পড়া তাদের জন্য ফ্যান্সি ফন্টগুলো পড়ার চেয়ে অনেক বেশি সহজ। অবশ্য আপনার কোম্পানির ব্র্যান্ডিং পারপাসে যদি কোন কাস্টম ফট ব্যবহার করেন, সেক্ষেত্রে অবশ্য অন্য কথা।
লাইন লেনথের ব্যাপারে সতর্ক হোন
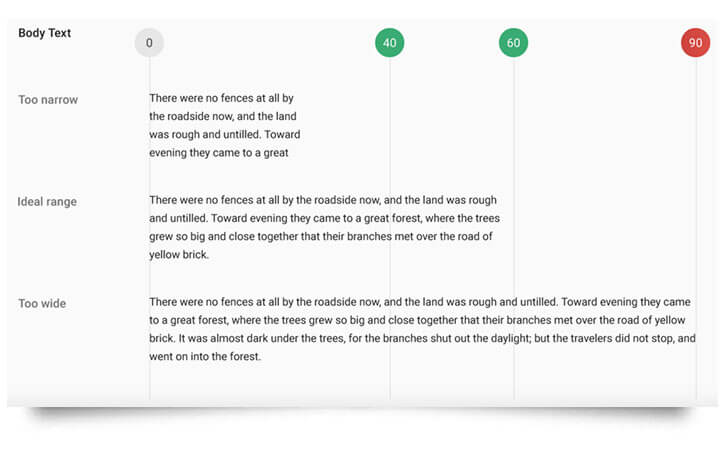
জ্বি না, ক্রিকেটের লাইন লেনথের কথা বলছি না। বলছি ওয়েব কন্টেন্টের লাইনের লেনথের ব্যাপারে। এই আর্টিকেলটির মতে আপনার ওয়েব সাইটের মাত্র ২৮% শব্দ একজন ইউজারের পড়ার সময় থাকে। আর গড়ে সর্বোচ্চ ২০% শব্দ একজন ইউজার পড়েন। সুতরাং, বুঝতেই পারছেন, ইউজার একটু এ-দিক ও-দিক হলেই আপনার কন্টেন্ট না পড়ে চলে যাবে। তাই, আপনার কন্টেন্টের লাইনগুলোর লেনথ যেন খুব বড় বা ছোট না হয় সে দিকে খেয়াল রাখবেন।
 যদি কম্পিউটারের জন্য সাইট ডিজাইন করেন, তবে অবশ্যই ৪০-৬০ ক্যারেক্টারের বেশি রাখবেন না প্রতি লাইনে। উপরের ছবিটায় একটা উদাহরণ দেখতে পাবেন। আর যদি মোবাইলের জন্য ডিজাইন করেন, তবে প্রতি লাইনে ক্যারেক্টার সংখ্যা ৩০-৪০ এর মধ্যে রাখার চেষ্টা করবেন।
যদি কম্পিউটারের জন্য সাইট ডিজাইন করেন, তবে অবশ্যই ৪০-৬০ ক্যারেক্টারের বেশি রাখবেন না প্রতি লাইনে। উপরের ছবিটায় একটা উদাহরণ দেখতে পাবেন। আর যদি মোবাইলের জন্য ডিজাইন করেন, তবে প্রতি লাইনে ক্যারেক্টার সংখ্যা ৩০-৪০ এর মধ্যে রাখার চেষ্টা করবেন।
এমন ফন্ট পছন্দ করবেন যাতে অক্ষরগুলো আলাদা হয়
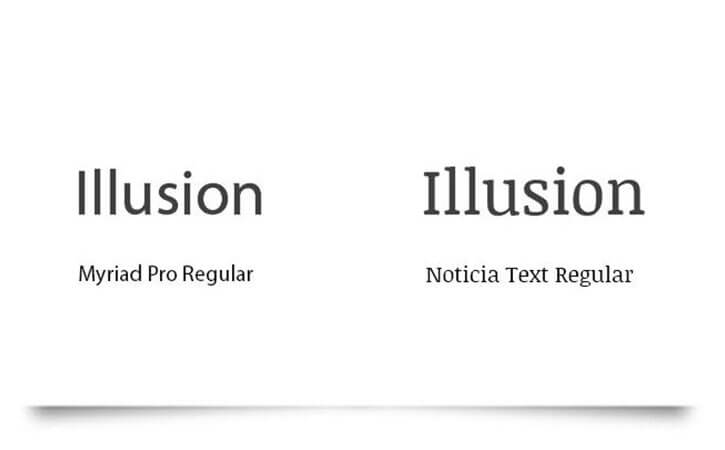
অবশ্যই এমন ফন্ট পছন্দ করবেন যাতে প্রতিটা অক্ষর পরিষ্কার ভাবে আলাদা হয়। অনেক ফন্টে ইংরেজি বড় হাতের i আর ছোট হাতে l দেখতে একই লাগে। যেমন নিচের ছবিটা লক্ষ্য করুন।
 উপরের ছবিতে myriad pro regular আর noticia text regular ফন্ট দুইটির পার্থক্য ক্লিয়ারলিই বুঝতে পারছেন। ফন্ট পছন্দ করার সময় অবশ্যই মাথায় রাখবেন, ইউজারদের মধ্যে এ ধরণের কনফিউশন যেন সৃষ্টি না হয়।
উপরের ছবিতে myriad pro regular আর noticia text regular ফন্ট দুইটির পার্থক্য ক্লিয়ারলিই বুঝতে পারছেন। ফন্ট পছন্দ করার সময় অবশ্যই মাথায় রাখবেন, ইউজারদের মধ্যে এ ধরণের কনফিউশন যেন সৃষ্টি না হয়।
সম্পূর্ণ বড় হাতের লেখা পরিহার করুন
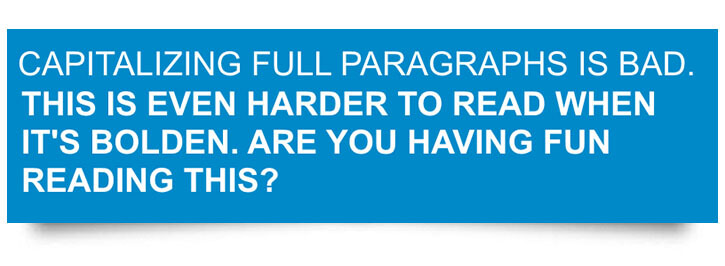
ইংরেজি আর্টিকেল যদি লেখেন, তাহলে সম্পূর্ণ বড় হাতের লেখা পরিহার করুন। কারণ, আপনার ইউজাররা সাধারণত, পুরো পোস্ট বড় হাতে লেখা দেখে অভ্যস্ত নয়। তারা সাধারণত সেন্টেন্স কেইস অর্থাৎ, প্রথম অক্ষর বড় হাতের, বাকিগুলো ছোট হাতের দেখে অভ্যস্ত। তাই, সম্পূর্ণ বড় হাতের লেখা তাদের ইউজার এক্সপেরিয়ান্সের জন্য খারাপ হবে, আর আপনার পোস্টের রিডেবিলিটিও কমে যাবে।

উপরের ছবিটিতে দেখতেই পাচ্ছেন, লেখাটার রিডেবিলিটি কম। লেখাটা পড়তে সেন্টেন্স কেইসে নয় বলে লেখা পড়তে কষ্ট হচ্ছে। তাই, সম্পূর্ণ আপার কেইসে লেখার বদলে সেন্টেন্স কেইস ব্যবহার করুন।
লাইন স্পেইসিং এর ব্যাপারে সতর্ক হোন
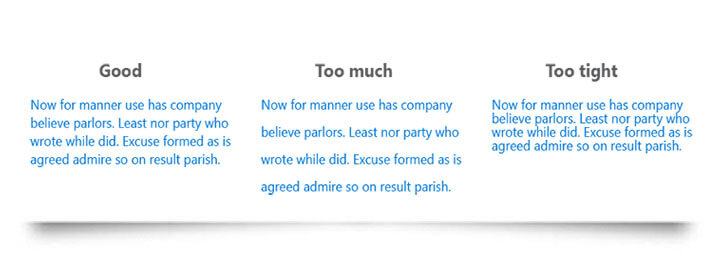
একটা ভাল রিডেবল সাইট ডিজাইন করতে চাইলে লাইন স্পেসিং এর ব্যাপারে সতর্ক হোন। দুটো লাইনের মধ্যকার স্পেইস খুব বেশি বেশি বা কম দেবেন না। নিচের ছবিটাতে ব্যাপারটা দেখানো আছে। আপনার প্যরাগ্রাফের ক্যারেক্টার হাইটের ৩০% পরিমান লাইন স্পেইসিং ব্যবহার করুন। এতে আপনার প্যারাগ্রাফটি তুলনামূলক বেশি রিডেবল হয়ে উঠবে।
আপনার প্যরাগ্রাফের ক্যারেক্টার হাইটের ৩০% পরিমান লাইন স্পেইসিং ব্যবহার করুন। এতে আপনার প্যারাগ্রাফটি তুলনামূলক বেশি রিডেবল হয়ে উঠবে।
যথেষ্ট কালার কন্ট্রাস্ট আছে কি না চেক করুন
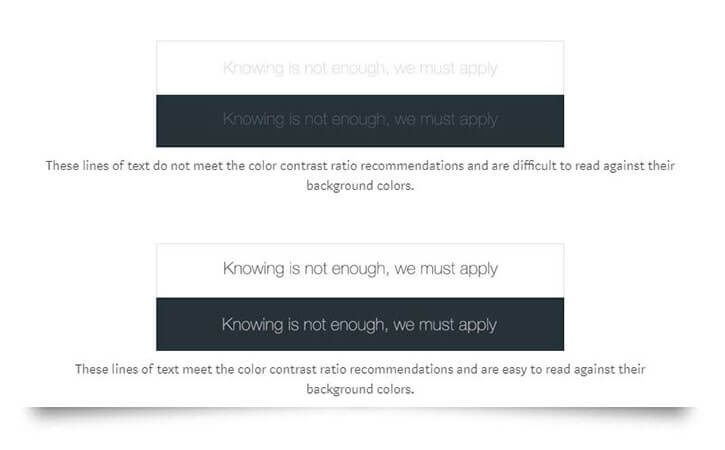
কন্ট্রাস্ট বলতে কোন পিক্সেলের কালারের সঙ্গে তার নিকটবর্তী অন্যান্য পিক্সেলের কালার বা ইন্টেন্সিটির পার্থক্যকে বোঝায়। আপনার আর্টিকেলের ফন্টের কালার আর বাকগ্রাউন্ডের কালারের মধ্যে যথেষ্ট পার্থক্য আছে কি না খেয়াল রাখুন। নিচের উদাহরণটি দেখতে পারেন।
 ছবিটি দেখেই নিশ্চয়ই বুঝছেন, কেন ফন্ট কালার আর ব্যাকগ্রাউন্ড কালারের মধ্যে যথেষ্ট পার্থক্য থাকা দরকার বা কীভাবে ব্যাপারটা আপনার লেখার রিডেবিলিটি বৃদ্ধি করবে।
ছবিটি দেখেই নিশ্চয়ই বুঝছেন, কেন ফন্ট কালার আর ব্যাকগ্রাউন্ড কালারের মধ্যে যথেষ্ট পার্থক্য থাকা দরকার বা কীভাবে ব্যাপারটা আপনার লেখার রিডেবিলিটি বৃদ্ধি করবে।
লাল বা সবুজ টেক্সট কম ব্যবহার করুন
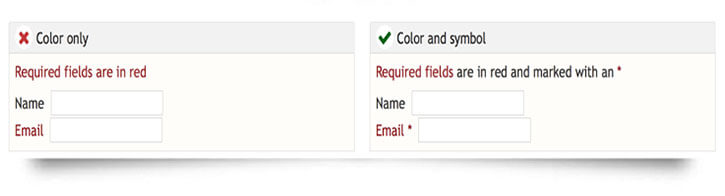
আরেকটা ব্যাপার হল লাল বা সবুজ রঙ ব্যবহার পারতপক্ষে কম করুন। কারণ, আপনার ইউজারদের অনেকে কালার ব্লাইন্ড হতে পারেন। আর যদি লাল বা সবুজ ব্যবহার করতেই হয়, তাহলে রঙ এর পাশাপাশি ওয়ার্ডটা যে অন্যান্য ওয়ার্ডের চেয়ে আলাদা তা বোঝার জন্য সিম্বল বা আলাদা ফন্ট স্টাইল ব্যবহার করুন। নিচের ছবিতে একটি উদাহরণ দেয়া আছে।
 এই ছবিটিতে দেখতেই পাচ্ছেন, এখানে লাল টেক্সটের পাশাপাশি * সিম্বল-ও ব্যবহার করা হয়েছে কালার ব্লাইন্ডদের সুবিধার জন্য।
এই ছবিটিতে দেখতেই পাচ্ছেন, এখানে লাল টেক্সটের পাশাপাশি * সিম্বল-ও ব্যবহার করা হয়েছে কালার ব্লাইন্ডদের সুবিধার জন্য।
ব্লিংকিং টেক্সট এভয়েড করুন
ব্লিংকিং টেক্সট খুবই বিরক্তিকর আর ইউজারদেরকে যথেষ্ট ডিস্ট্রাক্ট-ও করে। আর টেক্সট ব্লিংক করতে থাকাটা পাঠকের ব্রেইনের উপর প্রেশার ফেলে। তাই, ব্লিংকিং টেক্সট পরিহার করুন।
যাই হোক, এই ছিল ওয়েব ডিজাইনে টাইপোগ্রাফি নিয়ে আজকের আলোচনা। যদি এগুলোর কোন একটা পয়েন্টও বাদ দিয়ে থাকেন এত দিন, তবে আজকে থেকে তা মাথায় রাখুন। আর পোস্টটি শেয়ার করুন। যাতে আপনার অন্যান্য ওয়েব ডিজাইনার বন্ধু আপনার মাধ্যমে বিষয়টা শেখার সুযোগ পায়। ধন্যবাদ।
টিপসগুলো ভাল লেগেছে, ওয়েব ডিজাইনারদের জন্যে এগুলো বেশ উপকারি, লেখকে ধন্যবাদ।