আপনি ওয়ার্ডপ্রেসে ইন্টারেক্টিভ মানচিত্র যোগ করতে চান? ইন্টারেক্টিভ মানচিত্রের মাধ্যমে আপনার সাইটে ব্যবহারকারীরা ম্যাপে মার্কার, কোন স্থানের চারপাশে মাউস ধরে তার যাতায়াত রুট, যাতায়াতের বিস্তারিত এবং আরও অনেক সুবিধা দেখতে পারবেন। সাধারণত ব্যবহারকারীদের কোন স্থান বা ভ্রমন সম্পর্কে সাহায্য করতে ইন্টারেক্টিভ মানচিত্র এর প্রয়োজন পরে। এছাড়া আধুনিক উপায়ে কোন স্থানকে সংরক্ষন করে ইউজারদের জন্য প্রদর্শন করাতে চাইলে ইন্টারেক্টিভ মানচিত্র এর প্রয়োজন হয়। এই পোস্টে, আমরা কিভাবে ওয়ার্ডপ্রেসে একটি ইন্টারেক্টিভ ম্যাপ যোগ করতে হয় তা সহজভাবে চিত্রসহ দেখাবো।

পদ্ধতি ১: গুগল মানচিত্র ব্যবহার করে ওয়ার্ডপ্রেসে ইন্টারেক্টিভ মানচিত্র যোগ করা
এই পদ্ধতিটি খুব সহজ এবং এতে আপনার ওয়ার্ডপ্রেস সাইটের জন্য আলাদা করে কোন প্লাগইন ইনস্টল করার প্রয়োজন নেই। এই পদ্ধতি সম্পূর্ণ বিনামূল্য ইন্টারেক্টিভ মানচিত্র যোগ করতে পারবেন। কারণ, গুগল সম্পূর্ণ বিনামূল্য এই ম্যাপ সেবা প্রদান করে আসছে।
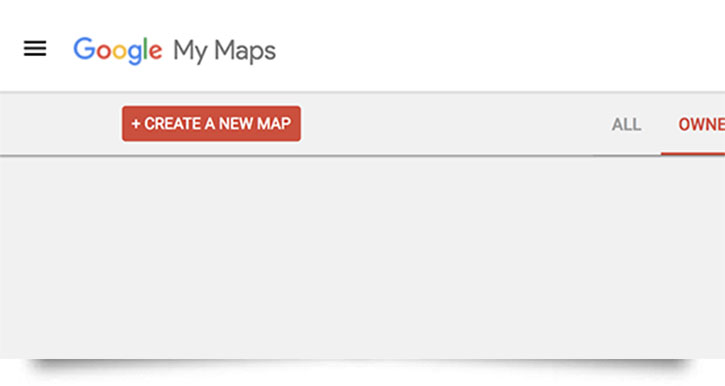
প্রথমত, ইন্টারেক্টিভ মানচিত্র তৈরি করতে হলে আপনাকে গুগল মাই ম্যাপ ওয়েবসাইটে ভিজিট করতে হবে। এবং সেখানে ‘একটি নতুন মানচিত্র তৈরি করুন’ ( ‘Create a new map’ ) বোতামে ক্লিক করতে হবে।

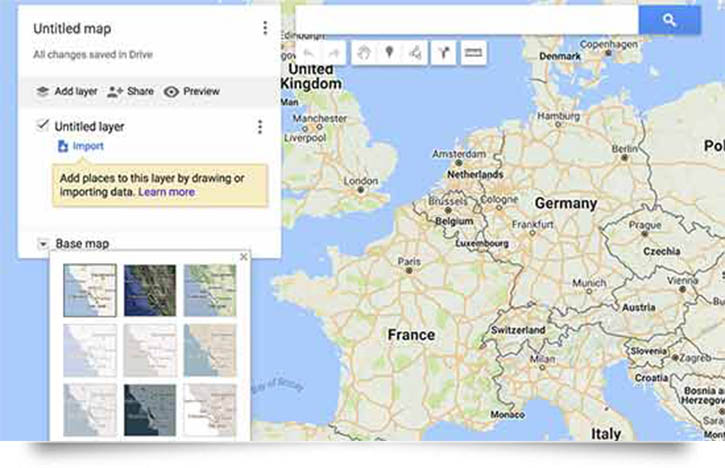
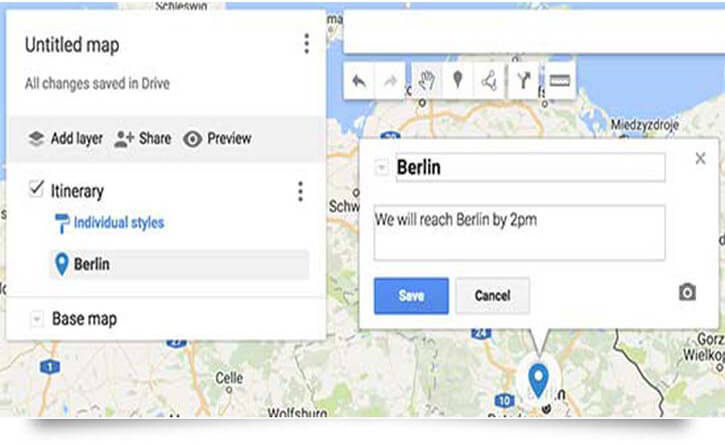
এটি আপনাকে মানচিত্র সম্পাদনা নামক একটি পেজে নিয়ে যাবে। এখানে, আপনি একটি মানচিত্র নির্বাচন করে সুনির্দিষ্ট পয়েন্ট, স্তর এবং আরও কিছু যোগ করে আপনার মানচিত্র তৈরি করতে পারেন। নিচে চিত্রে দেওয়া হয়েছে।

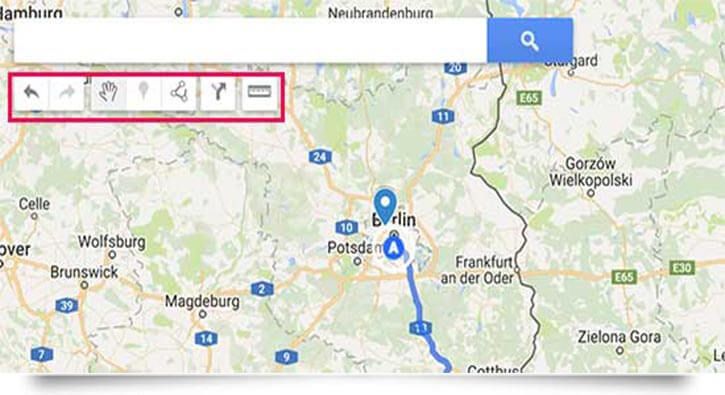
এই পাতাতে আপনাকে আপনার ম্যাপ আপনার পছন্দ মত সাজাতে হবে। এর জন্য আপনি উপরে টুলবার ব্যবহার করে মানচিত্রে লাইন আঁকতে পারেন, আপনার পছন্দের রুটগুলি যোগ করতে পারেন এবং আপনার পছন্দমত আরও সকল আইটেমগুলি নির্বাচন করতে পারেন।

খেয়াল করুন, আপনি লেয়ারে কাজ করার সময় আপনার মানচিত্র আইটেম লেয়ারগুলো ম্যাপের বাম অংশে সংরক্ষিত হয়। এখান থেকে আপনি চাইলে কোন লেয়ার যোগ করতে, অথবা আপনার যোগ করা লেয়ার সম্পাদনা করতে পারবেন বা পুনরায় মুছে ফেলা অপশন ফিরিয়ে আনতে বা এমনকি আপনার তৈরি করা লেয়ার মুছে ফেলতে পারেন। আপনি চাইলে কোন স্থানের বিবরণ যোগ করতে, শিরোনাম পরিবর্তন, বা ফটো / ভিডিও যোগ করতে পারেন। অর্থাৎ আপনার কাঙ্ক্ষিত স্থানের বিস্তারিত সহায়ক বিবরণ যোগ করতে পারবেন।

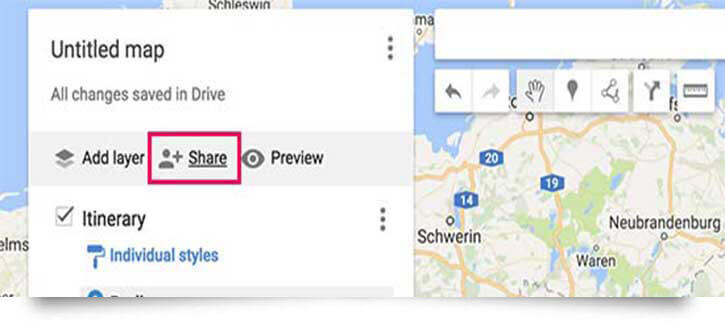
একবার আপনি আপনার মানচিত্র এডিট করা সম্পন্ন করে ফেললে, আপনি এটি আপনার ওয়েবসাইটে ব্যবহার করতে পারেন। এর জন্য আপনার সদ্য তৈরিকৃত ম্যাপের এডিট প্যানেলে শেয়ার বোতাম ক্লিক করে এটি করতে পারবেন।

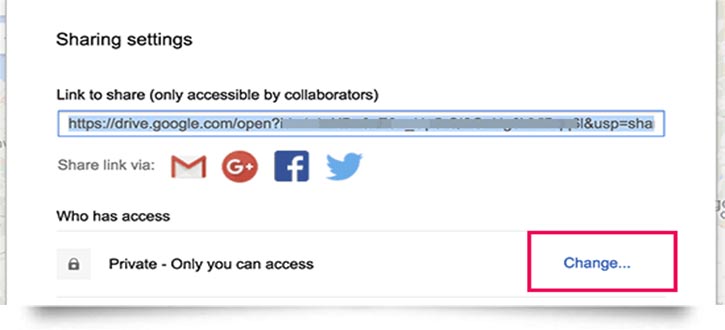
এটি ‘Who has access’ অপশনের অধীনে ‘পরিবর্তন’ এ ক্লিক করার জন্য আপনাকে শেয়ার করার অপশন চালু করতে হবে। এটি নির্ধারণ না করলে আপনার ম্যাপ সকল ব্যবহারকারীদের জন্য কাজ করবে না।

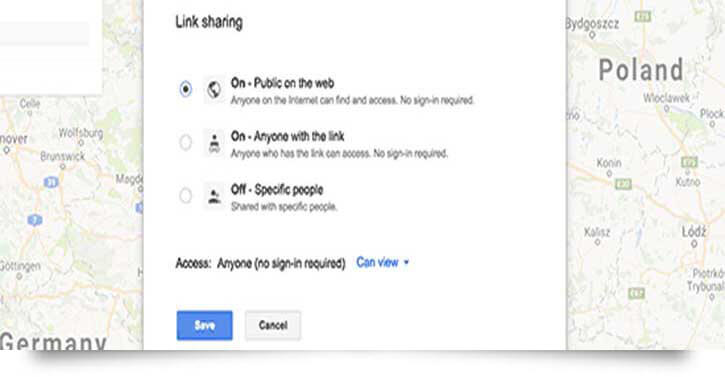
কাজটি সম্পূর্ণ করার পরবর্তী ধাপে, আপনাকে ‘On – Public on the web’ অপশন নির্বাচন করতে হবে এবং তারপর সংরক্ষণ বোতামে ক্লিক করতে হবে। এতে আপনার পরিবর্তন সেভ হবে।

‘Done’ বোতামে ক্লিক করার পরে আপনাকে পেজটি বন্ধ করতে হবে।
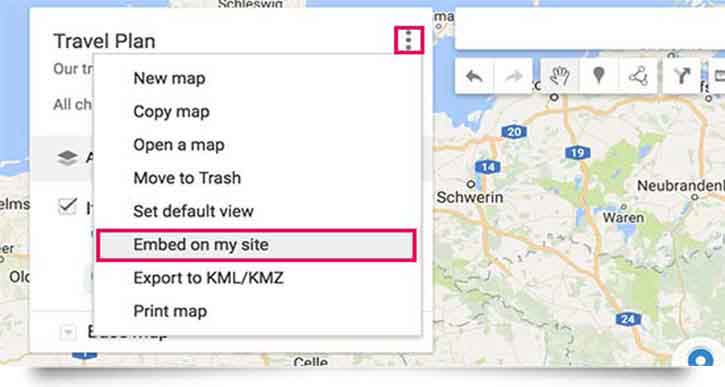
এডিট প্যানেলে ম্যাপের নামের পাশে মেনু আইকনে ক্লিক করুন এবং তারপরে ‘Embed on my site’ নির্বাচন করুন।

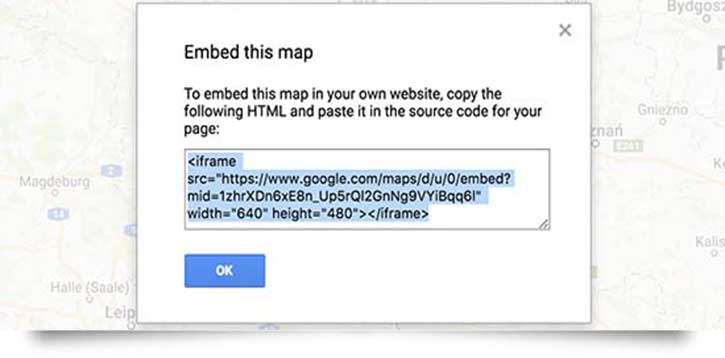
আপনি এখন এম্বেড কোড দেখতে পাবেন যা আপনাকে অনুলিপি বা কপি করতে হবে। এই কপিই মুলত আপনার সাইটে প্রদর্শিত হবে।

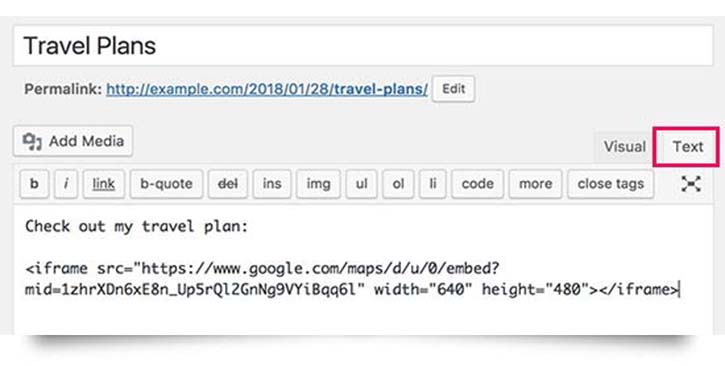
পরবর্তীতে, আপনি ওয়ার্ডপ্রেসের যে পেজে আপনার ইন্টারেক্টিভ ম্যাপ যোগ করতে চান, সেখানে পোস্ট বা পেজ থেকে এডিট অপশনে ক্লিক করুন। ক্লিক করার পরে আপনাকে টেক্সট এডিটরে স্যুইচ করতে হবে এবং আপনি আগে অনুলিপি/কপি করা মানচিত্র এম্বেড কোডটি সেখানে পেস্ট করবেন।

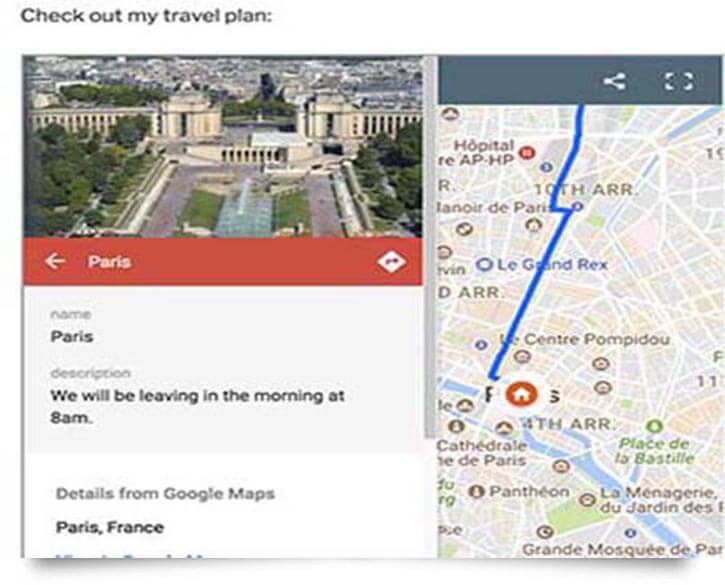
এবার আপনি আপনার পরিবর্তনগুলি সেভ করতে পারেন এবং সেভ করার পরে আপনার ঐ পেজের মধ্যে আপনার ইন্টারেক্টিভ ম্যাপ দেখতে পাবেন। যা আপনি আপনার পোস্টের জন্য পূর্বে ঠিক করেছিলেন।

পদ্ধতি ২: প্লাগইন ব্যবহার করে ওয়ার্ডপ্রেসে একটি ইন্টারেক্টিভ ম্যাপ যোগ করুন
যখন আপনি Google মানচিত্র ব্যবহার করে ইন্টারেক্টিভ ম্যাপ তৈরি করেছিলেন, তখনও হয়ত কোন নির্দিষ্ট ফিচারের অভাব ছিল। অর্থাৎ আপনার মনের মত হয়নি হয়তোবা। বলে রাখা ভালো, Google মানচিত্রগুলিতে কিছু সীমাবদ্ধ রয়েছে। সেক্ষেত্রে আপনাকে প্লাগিন ব্যবহার করতে হবে। এর জন্য আপনাকে মাসিক একটি সাবক্রিপশন চার্জ পরিশোধ করতে হবে।
আপনি যদি কোন উন্মুক্ত রাস্তার মানচিত্র, বিং ম্যাপ, বা অন্য কোনও ম্যাপিং পরিষেবা একই সাথে ব্যবহার করতে চান, তাহলে এই ২য় পদ্ধতিটি আপনার জন্য উপযোগী।
আপনাকে যা করতে হবে তা হল, প্রথমে ম্যাপ মার্কার প্রো ( Maps Marker Pro) প্লাগইনটি ইনস্টল এবং সক্রিয় করতে। আরো বিস্তারিত জানার জন্য, কীভাবে একটি ওয়ার্ডপ্রেস প্লাগইন ইনস্টল করবেন সে বিষয়ে ধাপে ধাপে নির্দেশিকা দেখুন।
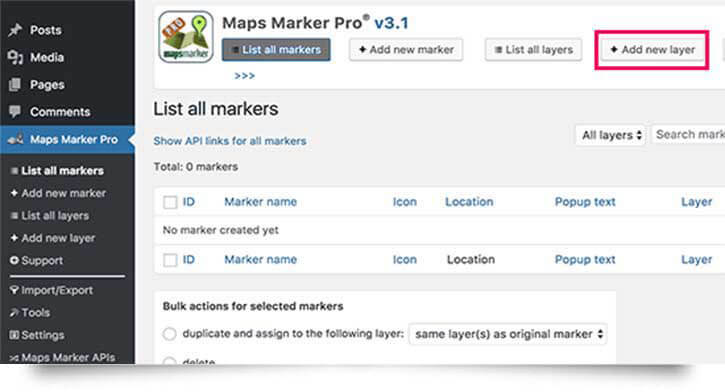
অ্যাক্টিভেশন করার পরে, আপনার ইন্টারঅ্যাকটিভ মানচিত্র তৈরি করতে আপনাকে অবশ্যই ম্যাপ মার্কার প্রো পেইজ বানাতে হবে। শুরু করতে চাইলে আপনাকে ‘নতুন লেয়ার যুক্ত করুন’ বোতামটিতে ক্লিক করতে হবে। এতে আপনার নতুন একটি লেয়ার পেজ তৈরি হবে।

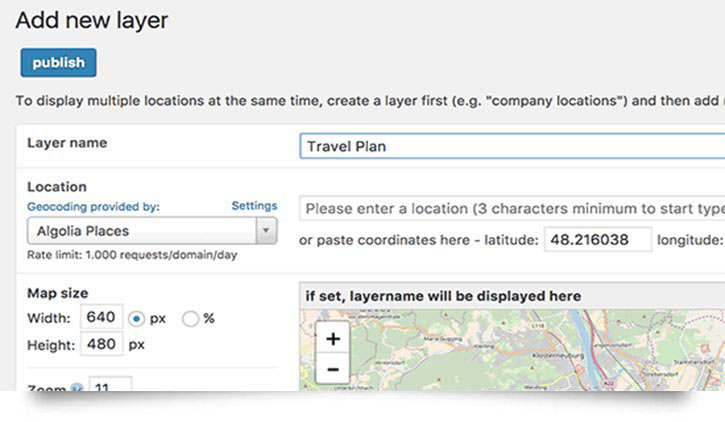
পরবর্তীতে, আপনার লেয়ারের জন্য আপনাকে একটি নাম প্রদান করতে হবে। এই নাম থেকেই একাধিক লেয়ার হবে যেখান থেকে আপনার প্রয়োজনীয় লেয়ারটি খুঁজে বের করতে পারবেন। এর পরে প্রকাশ/পাবলিশ বাটনে ক্লিক করুন।

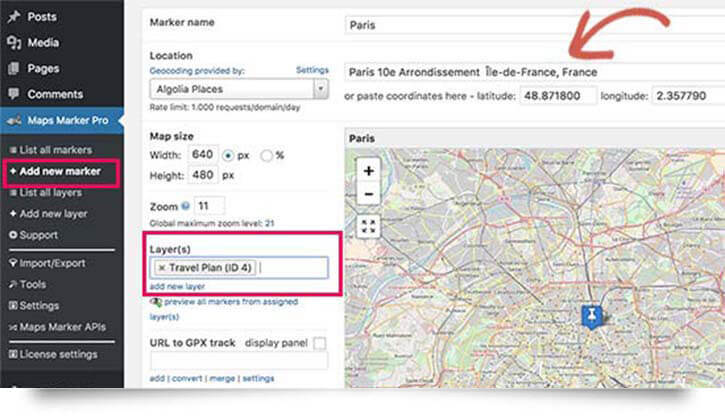
এখন আপনি একটি স্তর বা লেয়ার তৈরি করেছেন, আপনি এটিতে মানচিত্রের মার্কার যুক্ত করতে পারেন। সেজন্য আপনি Maps Marker Pro » Add New Marker পেজে গিয়ে আপনার নতুন ম্যাপ যুক্ত করুন।

প্রথমে আপনাকে মার্কারের জন্য একটি শিরোনাম লিখতে হবে এবং তারপর অবস্থানটি অনুসন্ধান করুন এবং এটি থেকে আপনার কাঙ্ক্ষিত ম্যাপ নির্বাচন করুন। আপনি শিরোনামে কোন স্থানের নাম লিখতে শুরু করলে একাধিক সাজেশন পাবেন। সেই সাজেশন থেকেও আপনার পছন্দের জায়গা নির্বাচনের সুযোগ পাবেন।
আগেরবার তৈরি লেয়ারটিতে আপনার মার্কারটি স্থাপন করতে হবে। লেয়ার ক্ষেত্রের লেয়ারের নাম টাইপ করে সেটি নির্বাচন করতে পারেন। ফাইনালি এটি নির্বাচন করুন।
আপনার মার্কার সেভ করতে ‘প্রকাশ করুন/পাবলিশ’ বোতামে ক্লিক করতে ভুলবেন না।
লেয়ার থেকে সকল মার্কার যোগ করতে একই নিয়মে পুনরায় একাধিক মার্কার যোগ করুন।
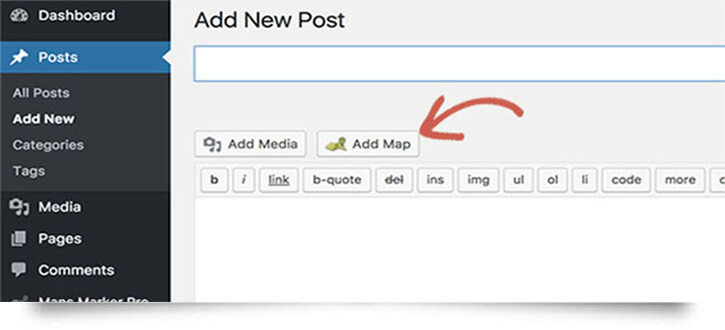
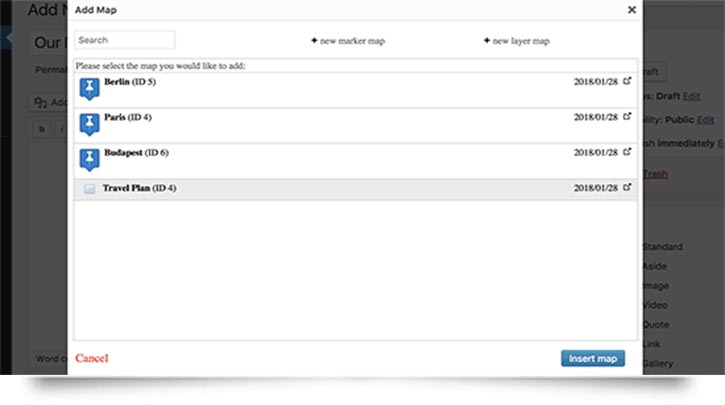
একবার আপনি মার্কার যুক্ত করা সম্পন্ন করলে, আপনি যে কোনও ওয়ার্ডপ্রেস পোস্ট বা পেজ সম্পাদনা অপশনে গিয়ে সেখানে পাবলিশ করতে পারবেন। পোস্ট সম্পাদনা স্ক্রিনে, ‘মানচিত্র যুক্ত করুন’ (Add Map) বামে আলাদা একটি বোতামও দেখতে পাবেন , আপনি চাইলে সেই বোতামে ক্লিক করে ম্যাপ অ্যাড করুন।

এটি আপনার পূর্বের মানচিত্র মার্কারগুলি এবং আপনার পূর্বে নির্মিত লেয়ারটিকে দেখানোর একটি পপআপ পাতা আনবে। আপনি লেয়ার নির্বাচন করুন এবং ম্যাপ ইনসার্ট বোতামে ক্লিক করুন।

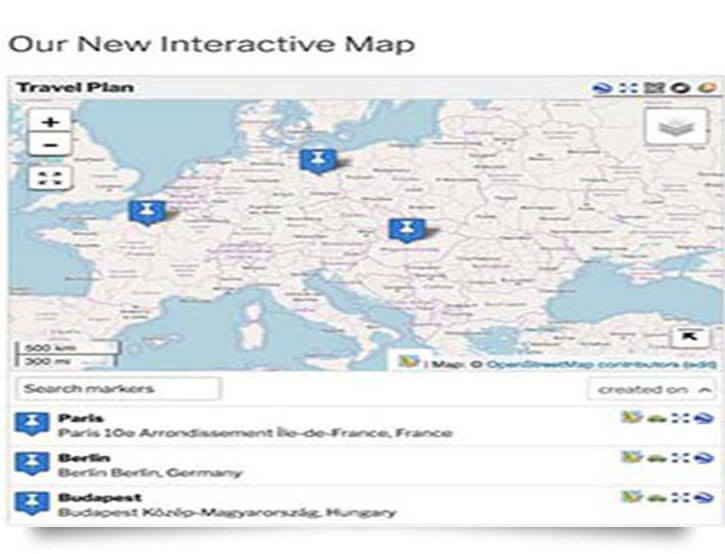
প্লাগইনটি আপনার পোস্ট সম্পাদক এলাকাতে প্রয়োজনীয় শর্টকাট যুক্ত করবে। আপনি এখন আপনার পোস্ট সংরক্ষণ এবং প্রকাশ করতে পারেন এবং আপনার ইন্টারেক্টিভ মানচিত্র দেখতে প্রিভিউ করতে পারেন। এতে আপনি আপনার ম্যাপের বিস্তারিত দেখে সংরক্ষন বাটনে ক্লিক করলে তা পাবলিশ হবে।

মানচিত্র আকার এবং মাত্রা সমন্বয় করতে সবসময় আপনার প্রধান লেয়ার সম্পাদনা করতে পারেন। সেখানে গিয়ে আপনার কাঙ্ক্ষিত মাত্রা / সাইজ লিখে সংরক্ষন বোতামে ক্লিক করতে হবে । আপনার পরিবর্তন করা ম্যাপ ওয়ার্ডপ্রেস সাইটে ইন্টারেক্টিভ মানচিত্রে সরাসরি প্রকাশিত হবে। এর জন্য আপনাকে আলাদা করে আবার ম্যাপ যোগ করার প্রয়োজন নেই।
আশা করি, আমাদের এই টিউটোরিয়াল ফলো করলে আপনি খুব সহজেই ইন্টারেক্টিভ মানচিত্র আপনার ওয়ার্ডপ্রেস সাইটে যুক্ত করতে পারবেন। আপনার যেকোনো সাহায্যর জন্য এই পোস্টের মতামত সেকশনে জানাতে পারেন।
Leave a Reply